JavaScript Pro Techniques: The DOM
The way that JavaScript and HTML/CSS interact with each other is a thing called the DOM, the Document Object Model.
DOM : The DOM, or Document Object Model, is like a map of a website. Just like how a map shows you where all the streets and buildings are in a city, the DOM shows you where everything is on a website
Just like you can use a map to find your way around a city, programmers can use the DOM to find different parts of a website and change their properties
The DOM has basically a bunch of objects and methods that you can call from JavaScript to interact with the HTML/CSS of the page.
The DOM + javascript
JavaScript is a programming language that helps us interact with the DOM. The DOM and JavaScript are like two friends that work together to make websites cool and interactive. Again, the DOM is like a big map that shows where all the different parts of the website are located.
food for thought: Javascript helps us to respond to interactions within the DOM. Think of this like this... What happens when someone calls out your name? Do you just stay there or you check to see who it is? Javascript helps us to respond to interactions within the DOM. When something happens to the DOM we can respond to that and do something. e.g when someone clicks on a button, we can respond to that and do something.
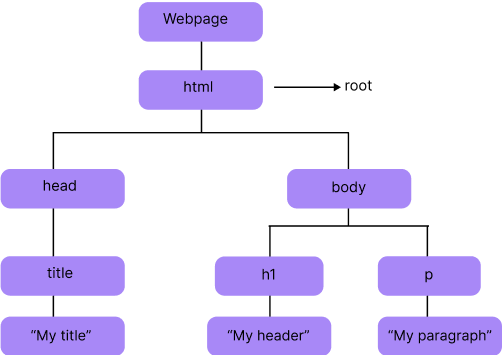
The DOM tree
Think of the Dom as a tree which has interconnected elements. The tree has a root element which is the document element. The document element is the parent of all the other elements in the tree.
NB: Each part of the website is called an "element" and these elements are arranged in a tree-like structure.
The tree structure

NB: the DOM tree represents the structure of a website in a way that computers can understand. Developers can use it to access and manipulate different elements in that structure to create dynamic web pages..
How to Access the DOM
Accessing elements in the DOM means getting a reference to an element in the DOM so that we can do something with it.
fun fact: Try to think of this? 😊. You are in school and your parent has come to pick you up. How will the teacher know who to call in a class full of students? The teacher will call your name.😂😂 So your name is your unique identifier.? let's say your name is "John Doe". So when the teacher calls out "John Doe"🙌🙌
same way we have your name is the same way we need a way to identify elements in the DOM.🤺 We will talk about this.... in the next lesson..